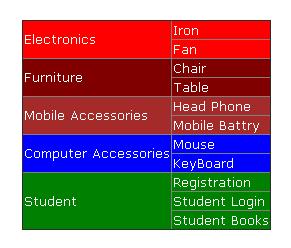
How to Show Data as a Group Wise in Gridview Like Category and
Sub Category
First Create Table
create table cat(catid int primary key identity(1,1), catname varchar(50 ), colorname varchar(50))
insert into cat(catname,colorname) values('Furniture','Red')
insert into cat(catname,colorname) values('Electronics','Maroon')
insert into cat(catname,colorname) values('Mobile Accessories','Brown')
insert into cat(catname,colorname) values('Computer Accessories','Blue')
insert into cat(catname,colorname) values('Student','Green')
create table subcat(subcatid
int primary key identity(1,1),subcatname varchar(50),catid int)
insert into subcat(subcatname,catid) values('Iron',1)
insert into subcat(subcatname,catid) values('Fan',1)
insert into subcat(subcatname,catid) values('Chair',2)
insert into subcat(subcatname,catid) values('Table',2)
insert into subcat(subcatname,catid) values('Head Phone',3)
insert into subcat(subcatname,catid) values('Mobile Battry',3)
insert into subcat(subcatname,catid) values('Mouse',4)
insert into subcat(subcatname,catid) values('KeyBoard',4)
insert into subcat(subcatname,catid) values('Registration',5)
insert into subcat(subcatname,catid) values('Student Login',5)
insert into subcat(subcatname,catid) values('Student Books',5)
select cat.catname,subcat.subcatname from cat join subcat on cat.catid=subcat.catid
Page Sourse Code
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="Default2.aspx.cs"
Inherits="Default2"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:GridView ID="GridView1"
runat="server"
onprerender="GridView1_PreRender"
AutoGenerateColumns="true"
>
</asp:GridView>
</form>
</body>
</html>
C# Code Here
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using CColor =
System.Drawing.Color;
public partial class Default2 :
System.Web.UI.Page
{
SqlConnection con;
SqlDataReader dr, drsrc;
SqlCommand com;
DataSet ds;
SqlDataAdapter da;
string constr = @"Data
Source=RAMUTELECOM-PC\RAMUTELECOM;Initial Catalog=test3;Persist Security
Info=True;User ID=sa;Password=mysachi";
protected void
Page_Load(object sender, EventArgs e)
{
da = new SqlDataAdapter("select cat.catname,subcat.subcatname from cat inner join subcat on cat.catid=subcat.catid", constr);
ds = new DataSet();
da.Fill(ds);
GridView1.DataSource = ds.Tables[0];
GridView1.DataBind();
}
string clname = "";
public string
colorname(string catename)
{
con =
new SqlConnection(constr);
com =
new SqlCommand("select colorname from cat where catname=@catname ",
con);
com.Parameters.AddWithValue("@catname", catename);
con.Open();
dr =
com.ExecuteReader();
while (dr.Read())
{
clname = dr.GetString(0);
}
return clname;
}
protected void
GridView1_PreRender(object sender, EventArgs e)
{
for (int i =
GridView1.Rows.Count - 2; i >= 0; i--)
{
GridView1.Rows[i].Cells[0].BackColor = CColor.FromName(colorname(GridView1.Rows[i].Cells[0].Text));
GridView1.Rows[i].Cells[0].ForeColor = System.Drawing.Color.White;
GridView1.Rows[GridView1.Rows.Count - 1].Cells[1].BackColor = CColor.FromName(colorname(GridView1.Rows[GridView1.Rows.Count
- 1].Cells[0].Text));
GridView1.Rows[i].Cells[1].BackColor = CColor.FromName(colorname(GridView1.Rows[i].Cells[0].Text));
GridView1.Rows[i].Cells[1].ForeColor =
System.Drawing.Color.White;
GridView1.Rows[GridView1.Rows.Count - 1].Cells[1].ForeColor =
System.Drawing.Color.White;
GridViewRow cur_row = GridView1.Rows[i];
GridViewRow pre_Row = GridView1.Rows[i + 1];
//each cell of current row and matching with previous row's
cells
for (int j = 0; j
< cur_row.Cells.Count; j++)
{
if (cur_row.Cells[j].Text ==
pre_Row.Cells[j].Text)
{
if (pre_Row.Cells[j].RowSpan < 2)
cur_row.Cells[j].RowSpan = 2;
else
cur_row.Cells[j].RowSpan = pre_Row.Cells[j].RowSpan + 1;
pre_Row.Cells[j].Visible = false;
}
}
}
}
}

















1 comments:
GridView Control
Post a Comment